Here’s some good news for all Smartlook users seeking to visualize all those sessions with JavaScript errors.
Now, you can send all your custom JavaScript Errors to Smartlook console via our new Custom Errors API (documentation).
And what is more — Smartlook automatically catches all unhandled JavaScript errors.
Though, there’s an exception for logging. Smartlook cannot log the precise error message if the error is from a script that has a different origin.
This is widely known as a CORS error.
CORS is short for “Cross Origin Resource Sharing”, and it’s a set of APIs (mostly HTTP headers) that dictate how files ought to be handled when used from a different origin (domain).
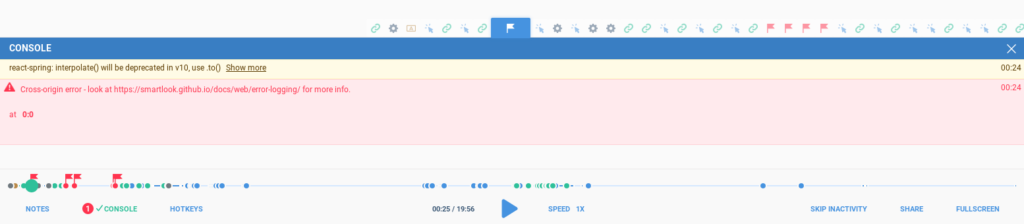
When a CORS error occurs In Smartlook’s Javascript console you’ll see a message:
Cross-origin error - look at https://smartlook.github.io/docs/web/error-logging/ for more info.
Or as seen in the image below:

Fixing the CORS Error
To fix the CORS Error you have to:
1) Add a crossorigin=”anonymous” script attribute
<script src="http://different-domain.com/script.js" crossorigin="anonymous">
</script>
<script src="http://different-domain.com/script.js" crossorigin="anonymous"></script>
2) Add a Cross Origin HTTP header wildcard:
Access-Control-Allow-Origin: *
It is likely that you’ll not have access to third party scripts origin HTTP headers.
In that case, you can try/catch the error and then send it to Smartlook via Custom Errors API, as seen below.
Custom Errors Logging in Smartlook
With the Custom Errors API, you can customize how Smartlook logs errors that have been handled in your application in any way you wish.
You can then use these logs in Smartlook analytics and session replay to visualize and understand where the errors you’ve logged happened.
You can use Custom Errors API as follows:
<script>
smartlook('error', errorArg);
</script>
Where error could be either an instance of Error object or simple string message.
Example usage
<script>
try {
// ...custom code
} catch (e) {
// ...custom code that handles the error
// log error using Smartlook API
smartlook('error', e);
}
</script>
<script>
// ...custom code
// log some unexpected behaviour using Smartlook API
smartlook('error', 'calendar showing bad week');
</script>
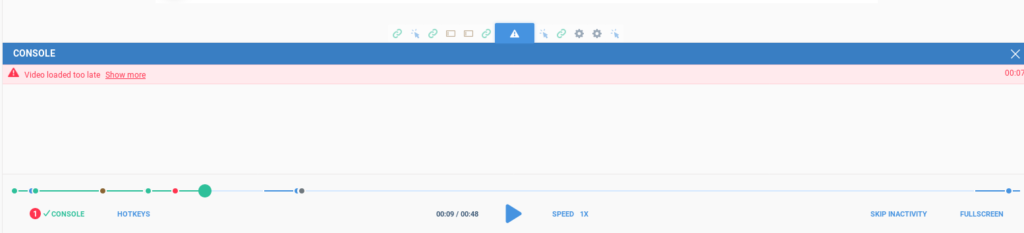
This is a sample Custom Error Message (‘Video loaded too late’) which you can send to Smartlook Console:

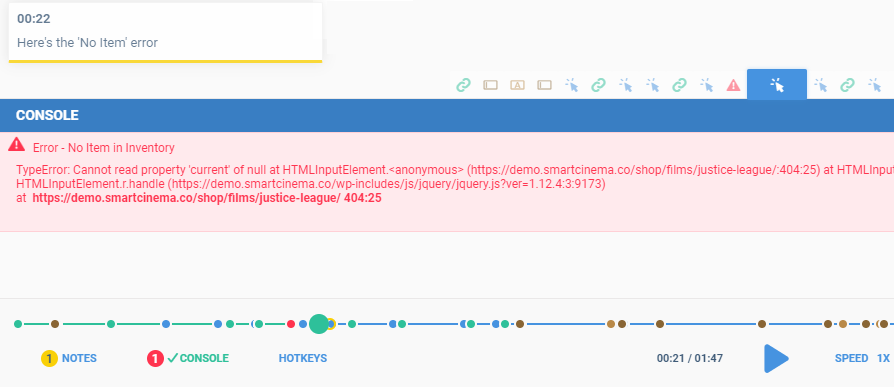
Or an example for e-shops — where an Item added to Cart is not in Inventory:

Now if you combine existing Smartlook filtering capabilities you can extract all those users facing Custom Errors you previously defined.
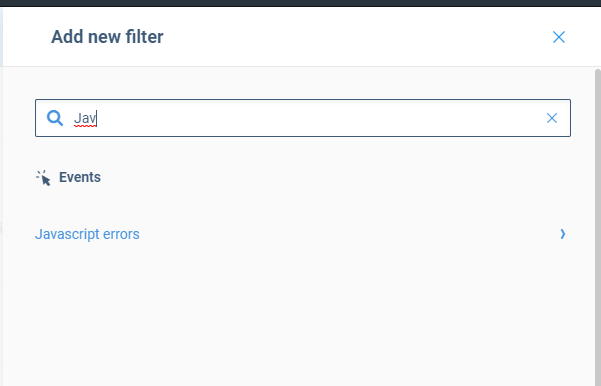
Filtering of such recordings is easy. On the Recordings tab click Create Filters and then choose JavaScript errors:

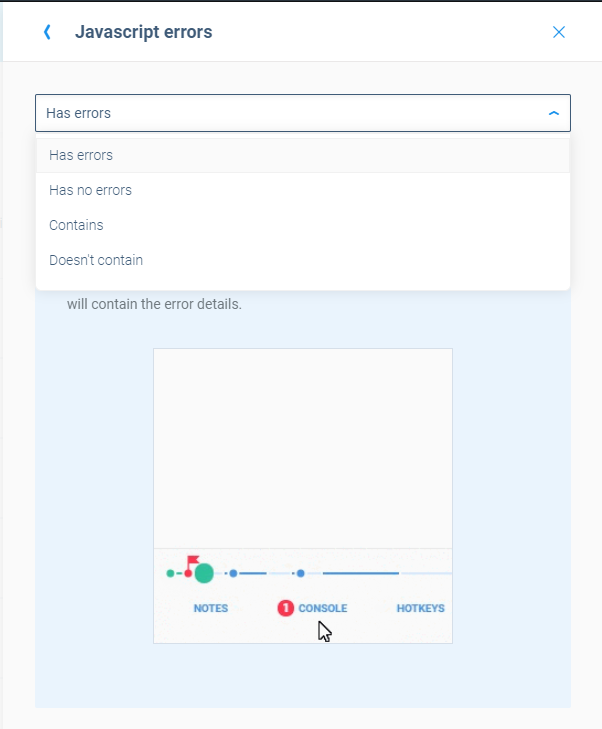
After just choose the condition you want to use to get to recordings of that error message:

Afterwards, you can visualize all those users with that specific error message.
Achieving error-free customer experiences can’t get any easier than this.
Custom Errors are available within Smartlook Power Package. https://www.smartlook.com/pricing










