Do you have elements on your website or app that you don’t want to record? With the new masking in Smartlook, you can easily use element names to exclude or mask parts of your site or app from recording.
In Smartlook we take privacy and security seriously. Smartlook provides the capability to select specific elements on the website or application that you prefer not to record, allowing you to exclude or hide them accordingly. This capability limits the collection of personal data that may be subject to the requirements of GDPR or CCPA. Of course, by default, we do not record sensitive information such as credit card details or login data that could be misused.
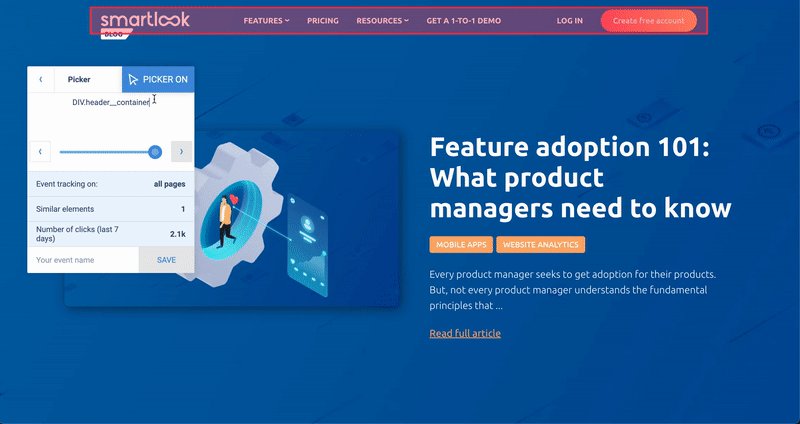
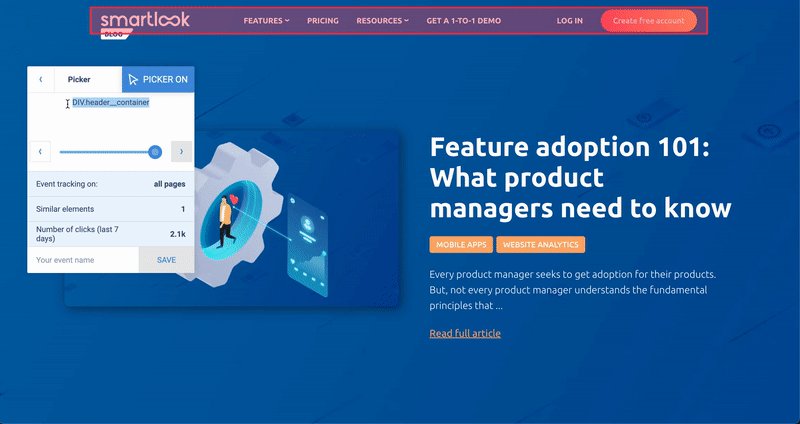
Until now, these elements had to be selected directly in the SDK, and most users couldn’t manage it without the help of a developer. Now we present a simple UI, in which you can use the event picker to find out the name of the selector and you can simply hide or exclude elements in the settings.

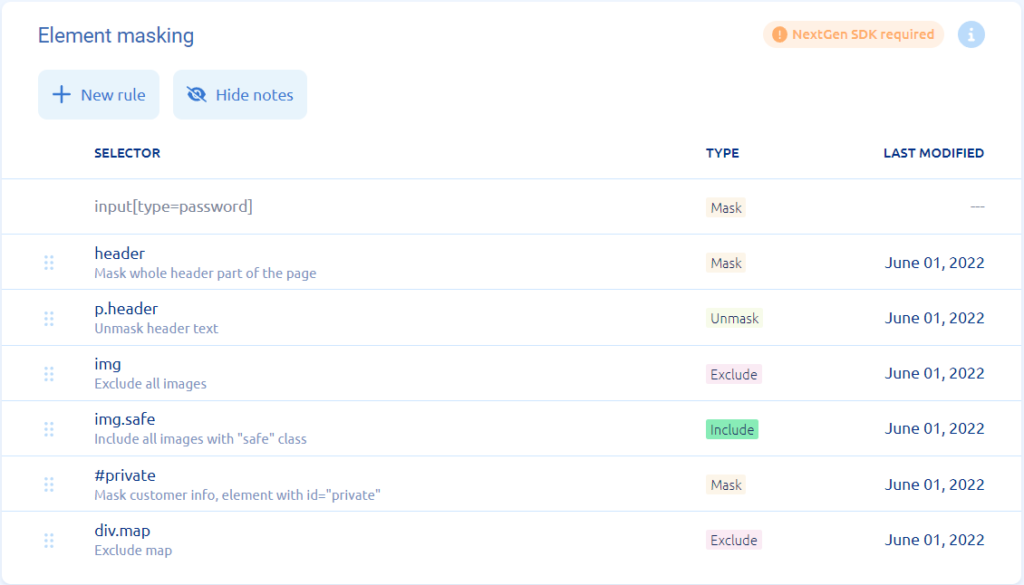
In the masking UI you can apply these rules:
- Mask
- Unmask
- Exclude
- Include
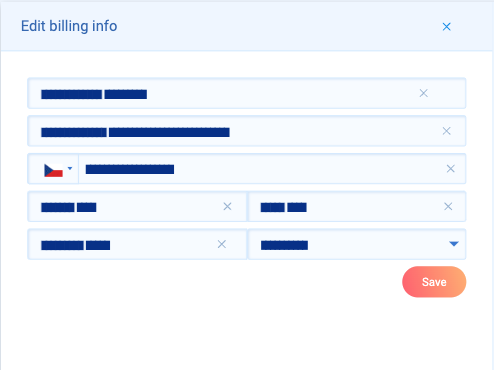
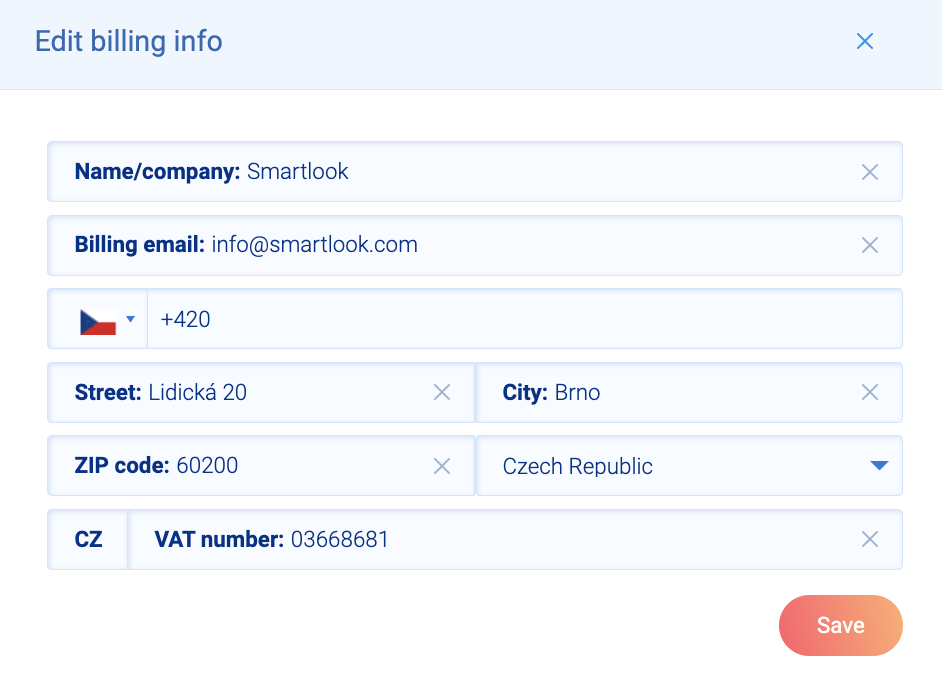
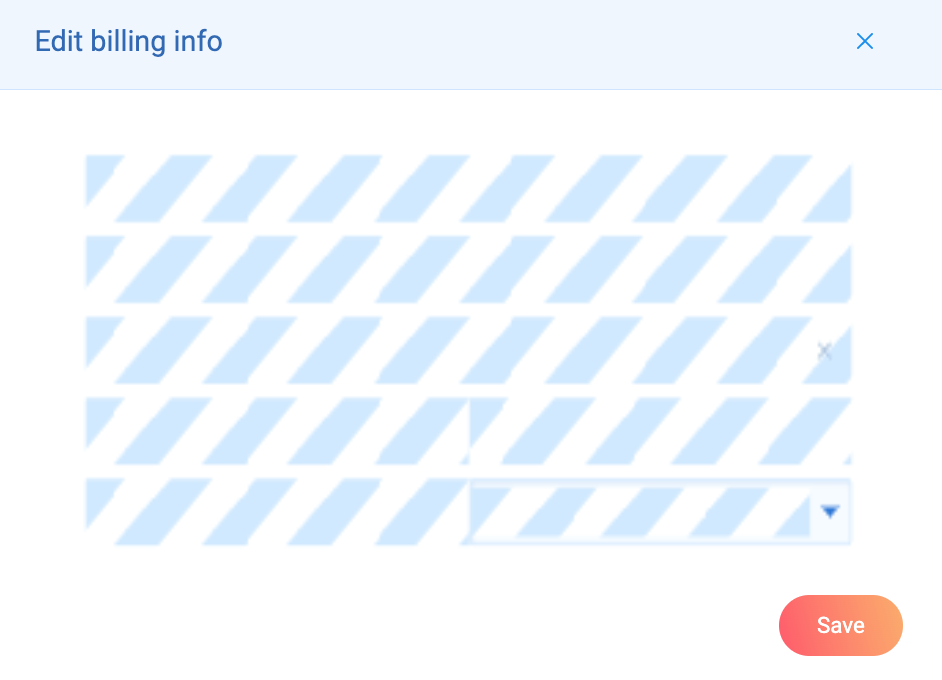
Mask will hide text from the elements while the shape of the element itself will be visible.

Unmask will show text that was masked by some other mask rule that was applied to some parent element.

Exclude will replace the element with an overlay of the same size. The main difference, besides the visual change between the mask and exclude, is that when masking it is still possible to track events at the masked selector. With exclude, events can’t be tracked.

This feature is for Smartlook’s administrators/project owners who are responsible for privacy compliance in marketing or product.
You can find masking under settings -> select specific project -> element masking
The new masking is available for administrators/project owners in all packages. For the new masking UI you need to have Smartlook deployed using the new SDK.

This feature is for Smartlook’s administrators/project owners who are responsible for privacy compliance in marketing or product management.
You can locate the mask feature under settings -> select specific project -> element masking.
The new masking feature is available for administrators/project owners across all packages. To access the new masking UI, you need to deploy Smartlook using the latest SDK.
You may find the following links helpful:
https://www.smartlook.com/blog/smartlook-soc-2-compliant/
https://www.smartlook.com/blog/session-recordings-improve-customer-experience/











