That’s not all. We’ve also implemented a JavaScript console errors feature that shows you when your users — to their confusion — get errors without knowing how or why. These errors can be triggered by some kind of user interaction (AKA an error click), or it can simply be a malfunctioning code you didn’t know about. In either case, Smartlook’s got your back. Now, creating a frictionless experience for your users is a lot more obvious.
JavaScript console errors help you understand irregular behavior
Your website suddenly stops responding. Not a single button works, but the browser and your internet connection are fine. It’s a rare bug that only a fraction of your visitors will see. And yet — it has a significant impact on your revenue.
Which is why we’ve added the console errors feature. You’ll be able to find bugs way faster. But we’ll get to that in just a minute. First, let’s take a look at a few more examples of problems you might encounter.
We’ve all experienced pop-up windows that can’t close. Or problems in the code where a programmer expects to get information that a browser like Microsoft’s Edge doesn’t send. Some visitors have these terrible experiences that make them leave websites and never convert.
Of course, bugs happen. But Smartlook helps you find these errors and deal with them faster.
How? Our console errors feature allows you to skip to the part of a recording where an error happens. We store JavaScript logs, which help your developers pinpoint the problem in no time.
Normally, you’d have to simulate the bug through automatic tests or ask your testers to find it. But that’s only if your users bother to report the problem. And even if they do, it might still be impossible to replicate the bug.
With console errors feature, you can move the recording right to where the situation happens. You’ll see exactly what the user did and which part of your code caused the error.
Not a programmer? Don’t worry. You can just copy and paste a shareable link. Your programmers don’t even need to log into Smartlook.
It takes just a few clicks, and you’ll be on your way to fixing problems that negatively impact your revenue. You’ll also save everyone’s time.
Here’s how rage clicks highlight design flaws
When a user keeps furiously clicking on something, either because it’s not clickable or out of sheer impatience, there’s a flaw in your design.
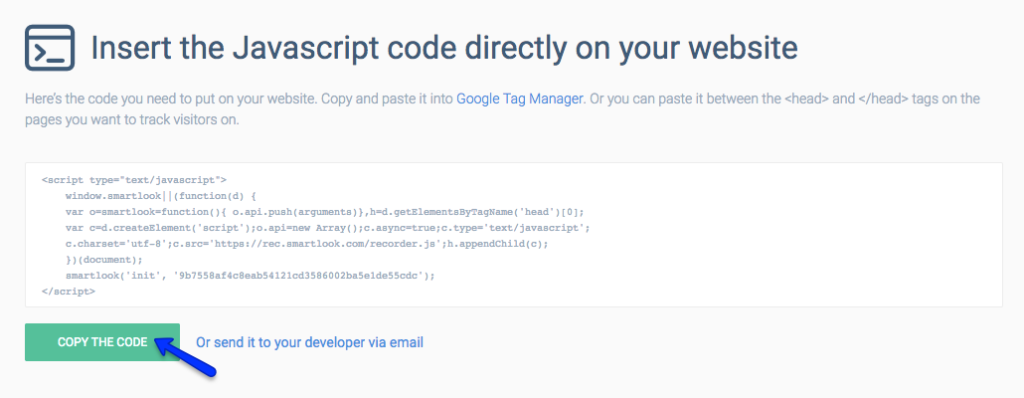
A rage click happens when a user clicks the same spot four times (or more) in a second. And we’ve seen it for ourselves when our users try to copy the Smartlook installation code.
There’s a button that copies the code to your clipboard so that you can easily paste it into your own website’s code.

But we’ve seen users clicking on the code itself, expecting to highlight it and copy it manually. This tells us that some people don’t notice the button and that we also need to give them the option to copy manually.
Seeing rage clicks helps you optimize your website. When your users are less frustrated, you’ll watch your bounce rates drop. And when people stay on your site longer, there’s always a better chance that they will give you their money.











